Easy to implement on your own
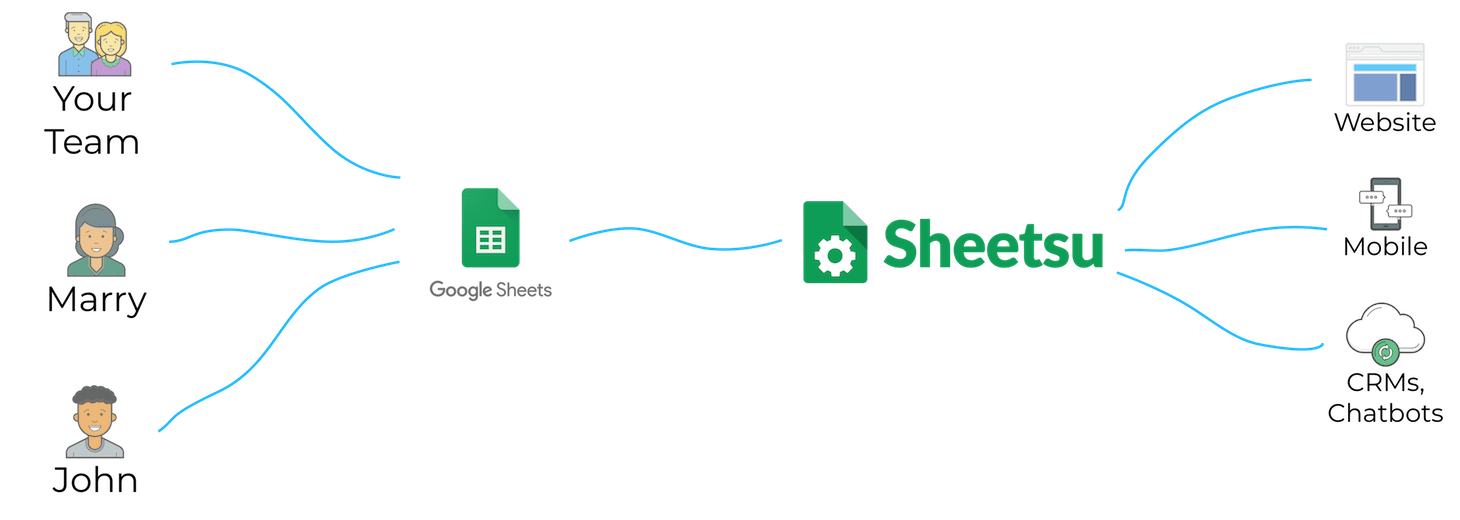
Sheetsu helps you connect Google Sheets to anything - Web, Mobile, IoT or any service's API.

You don't need to be a developer to use our solution. We've premade codes and embeddable snippets you can use out of the box.
We have libraries for most technologies. Sheetsu works with all frameworks and languages.
See how it works without login
Check demo →Build stuff fast.
Don’t focus on setting up tools. Just create.

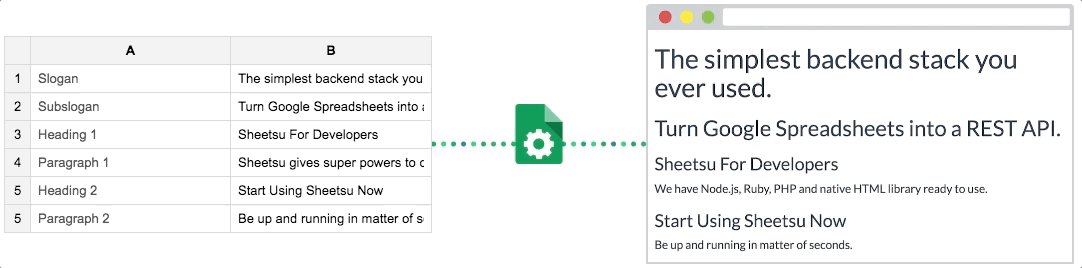
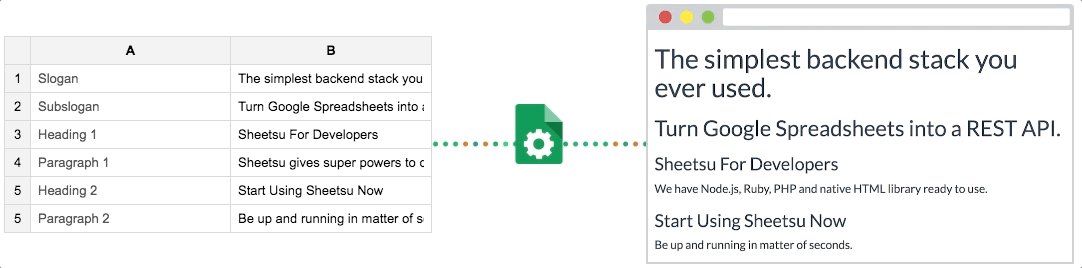
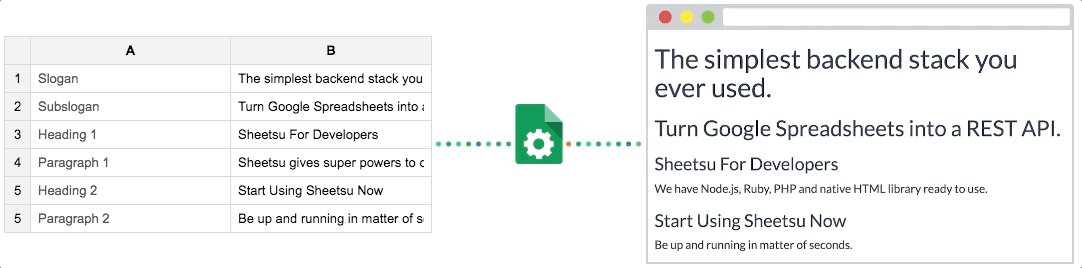
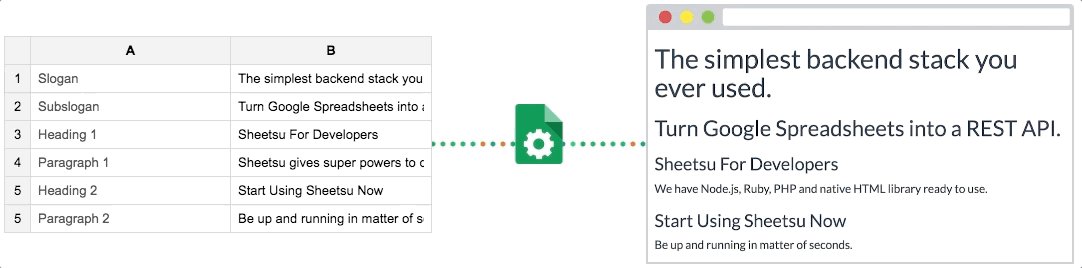
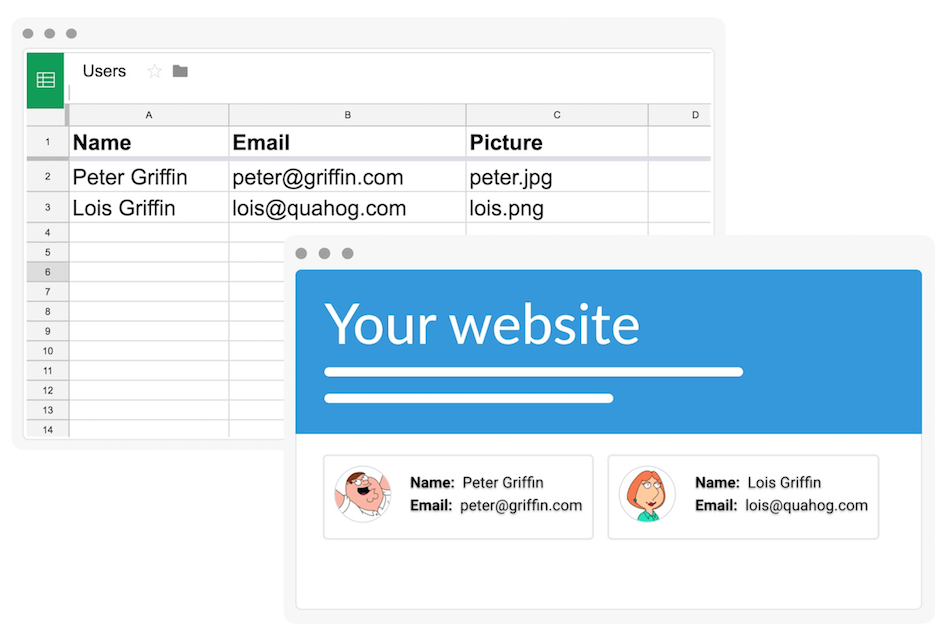
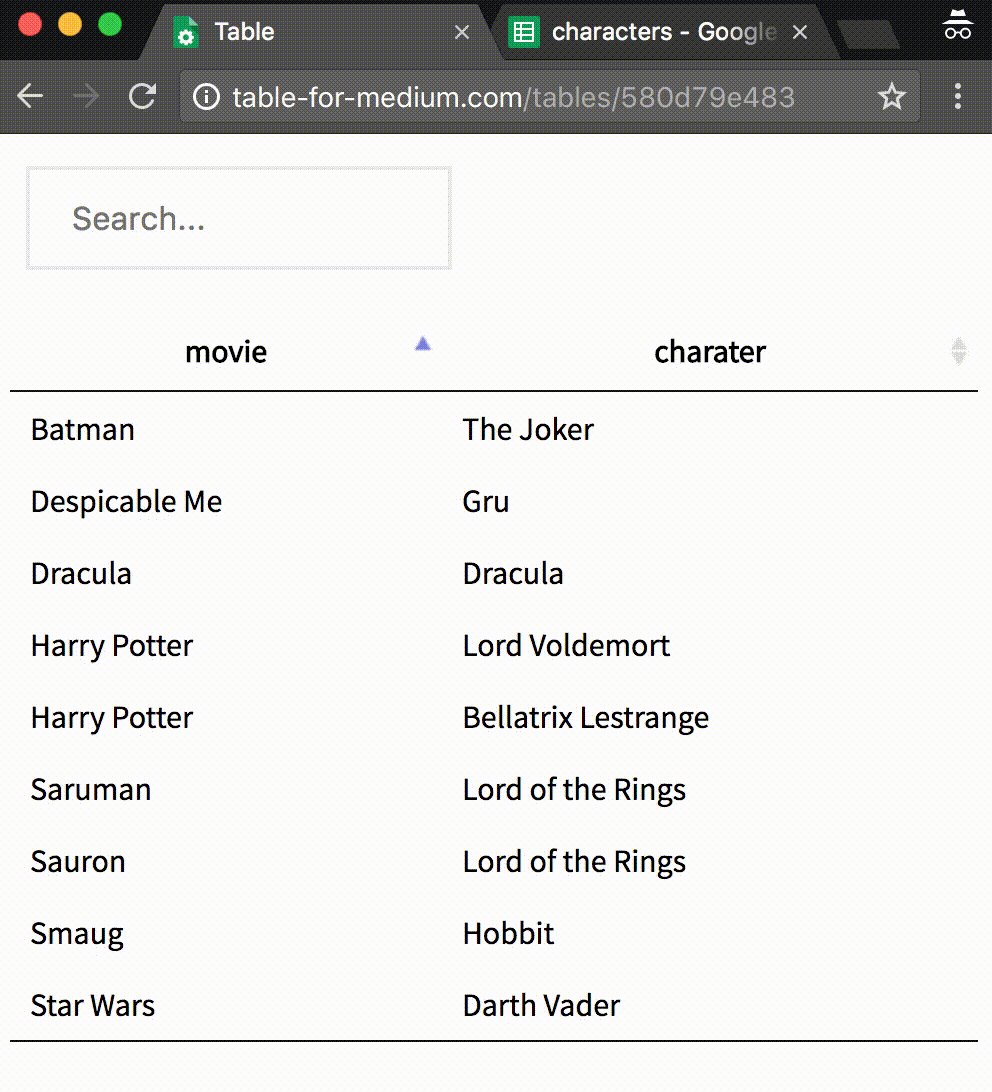
Code used to generate above website from a Google Sheet
<!-- Showing all records from sheet -->
<div sheetsu="https://sheetsu.com/apis/v1.0lh/020b2c0f"
<p>Name: {{Name}}, Email: {{Email}}</p>
<img src="{{Picture}}">
</div>
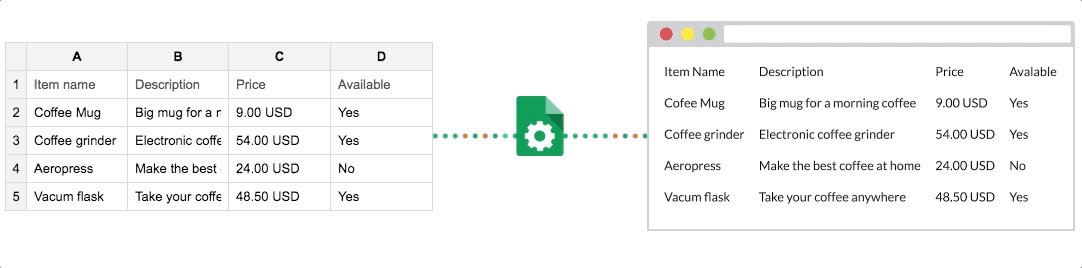
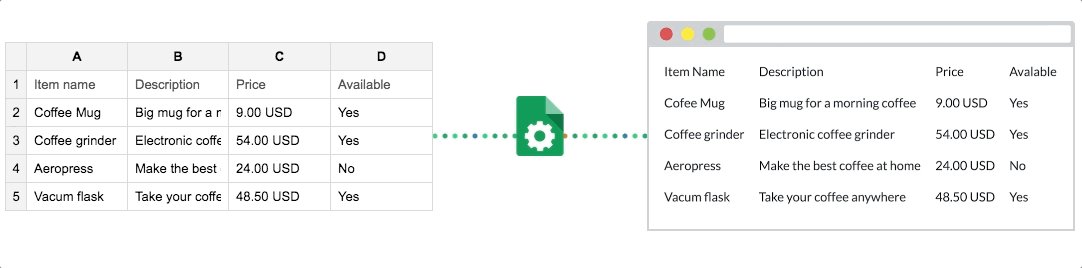
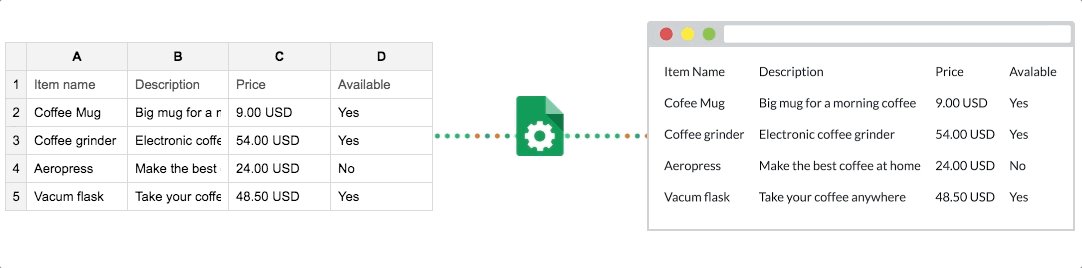
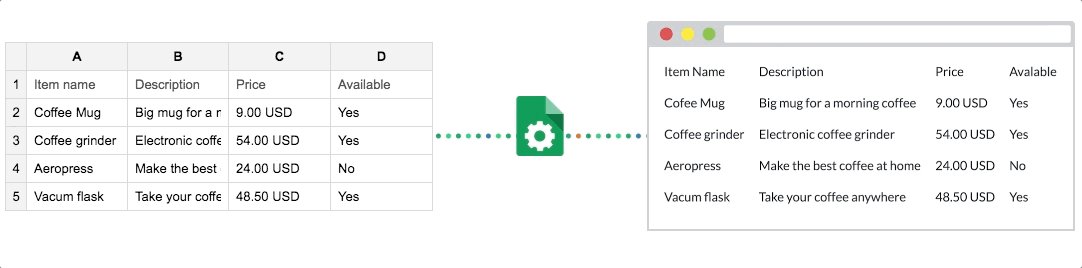
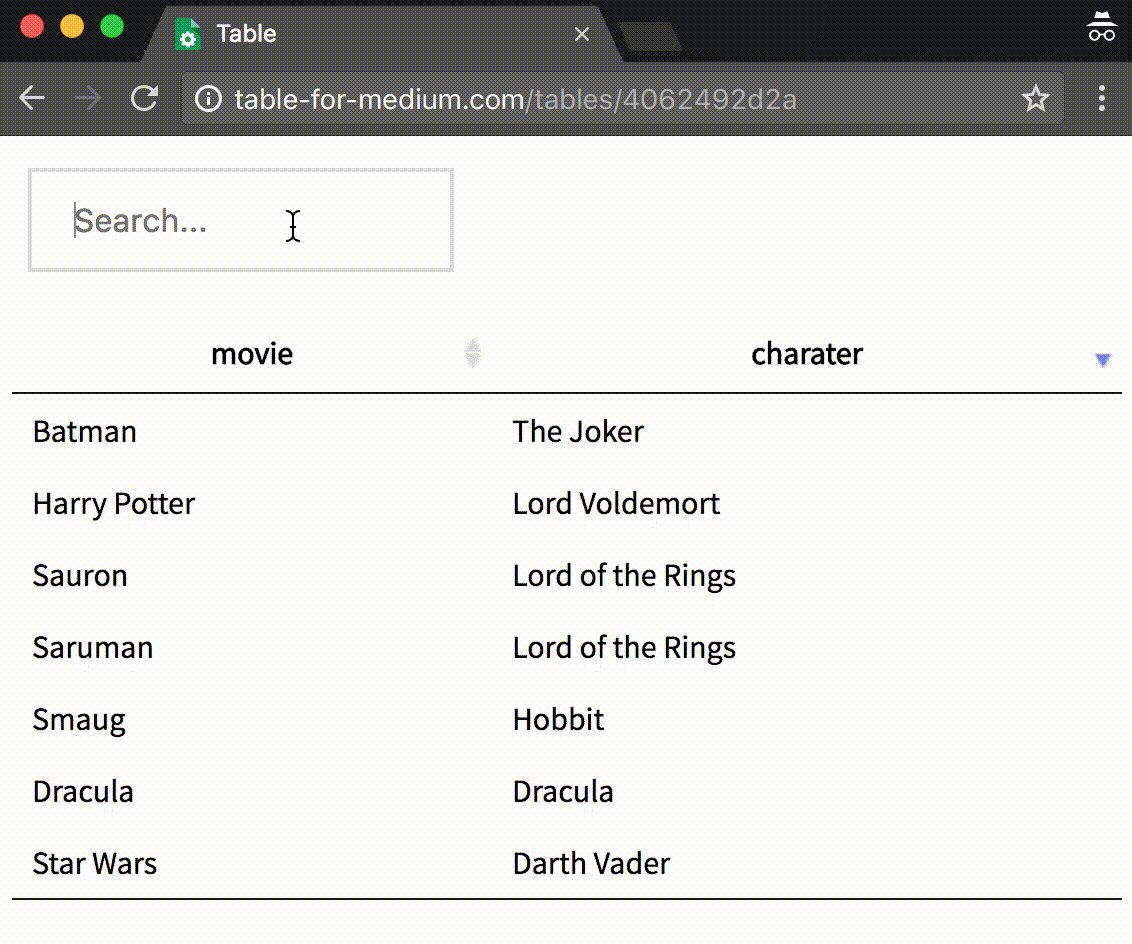
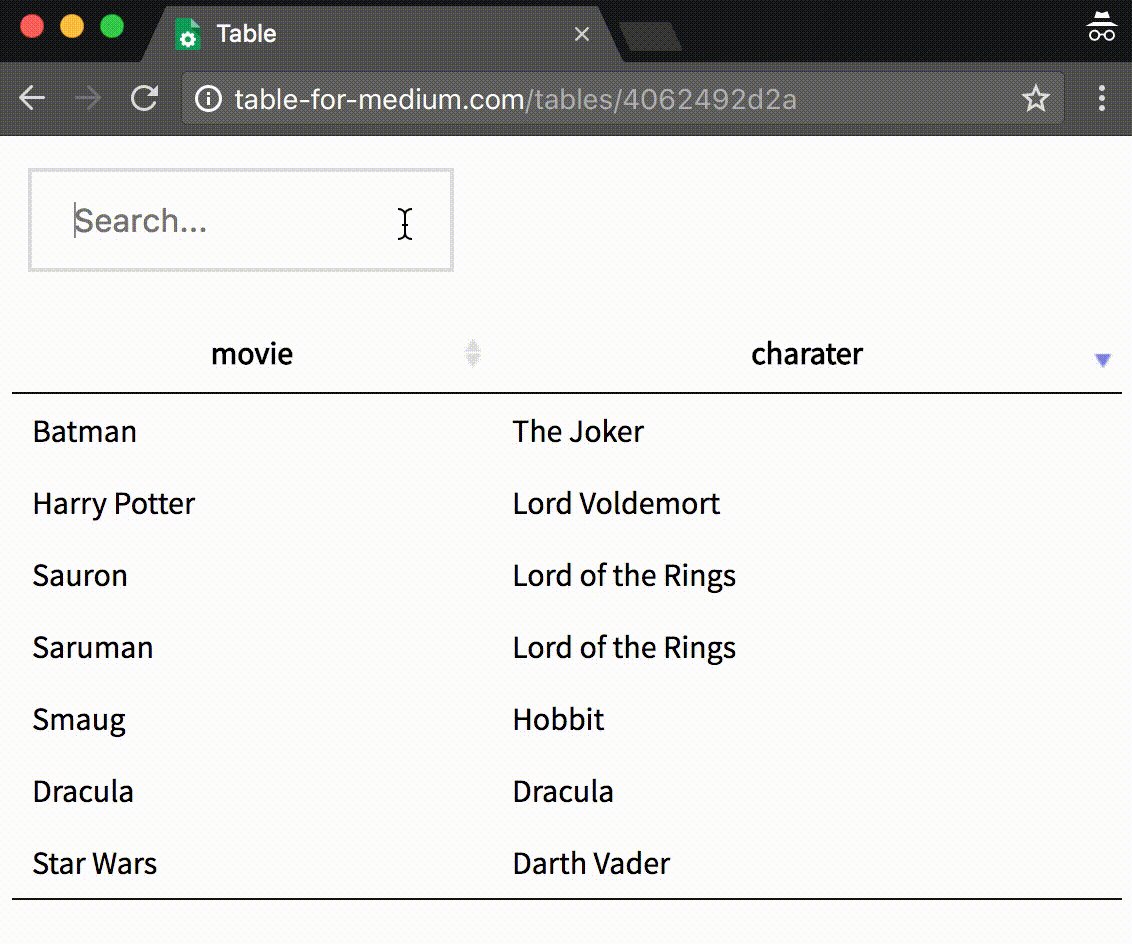
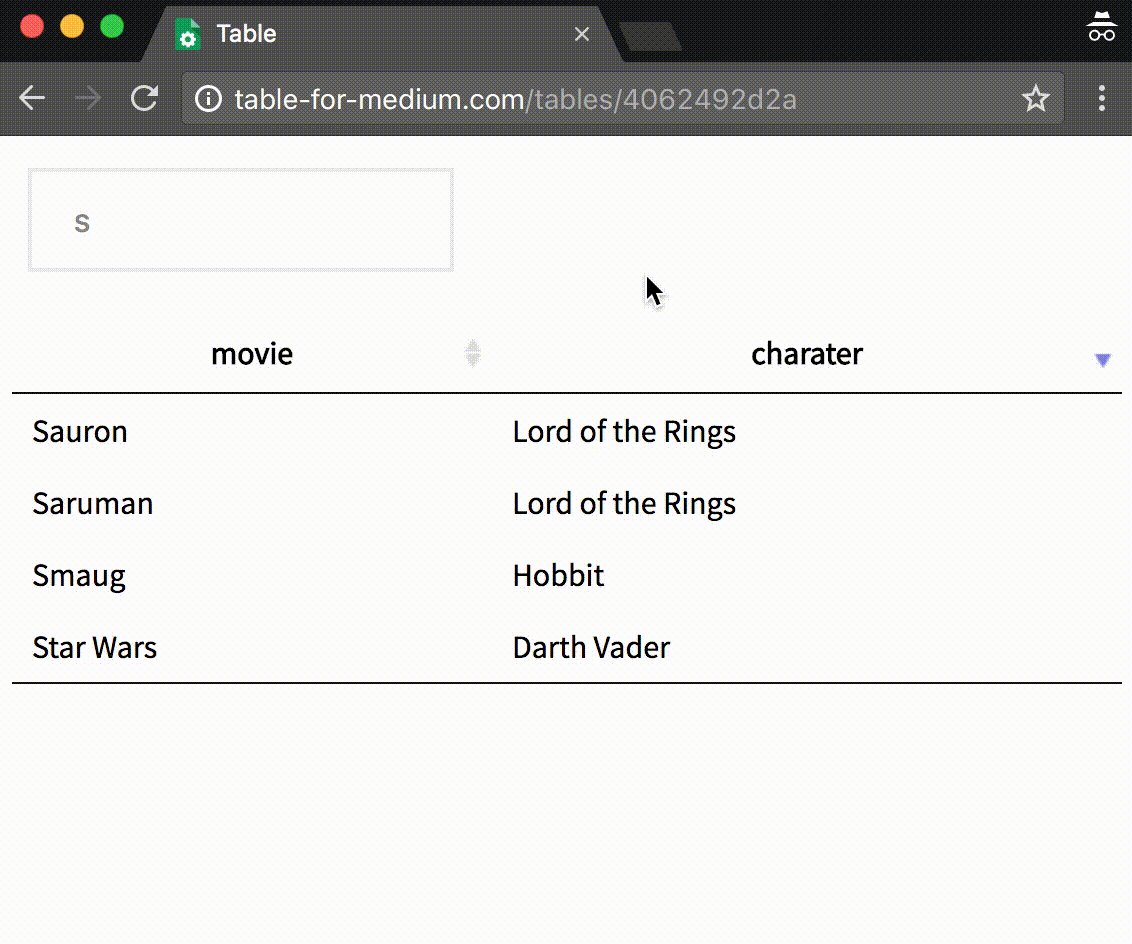
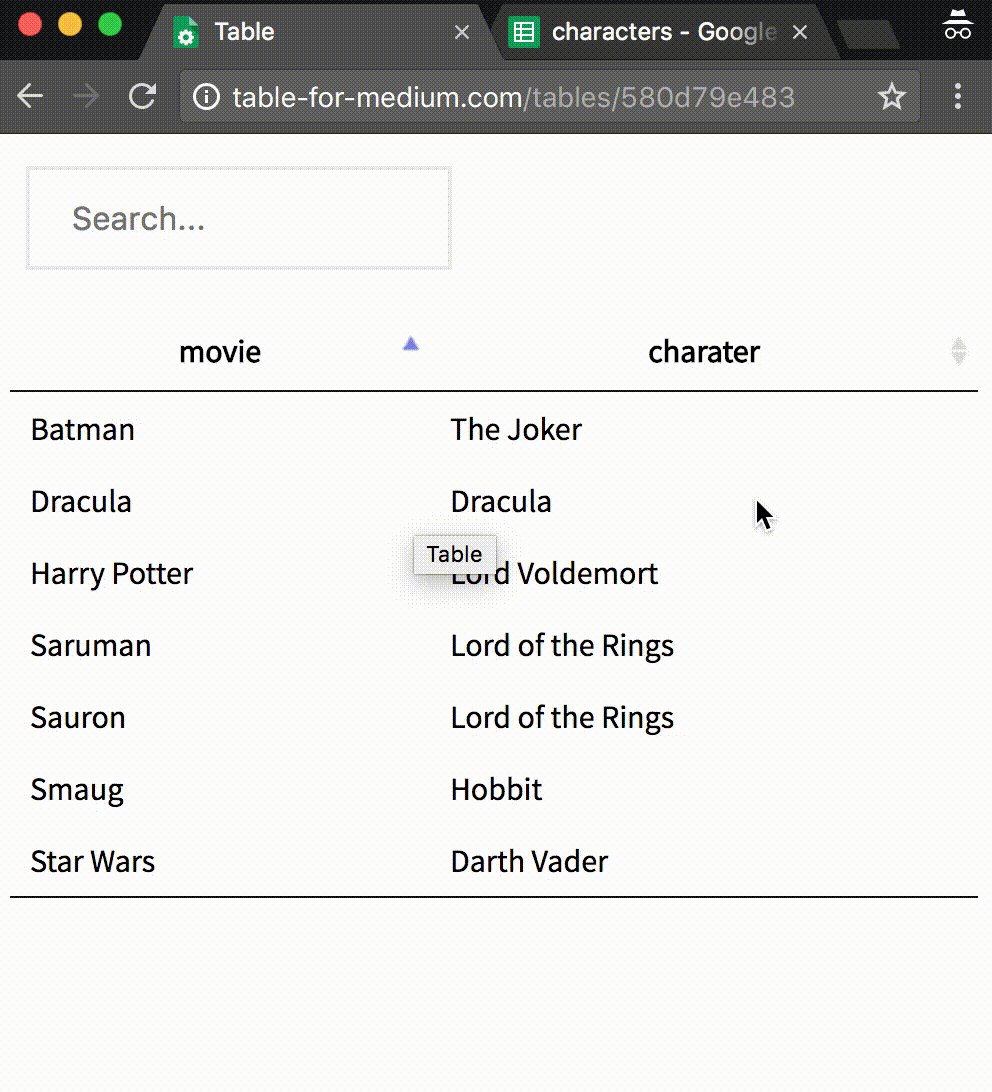
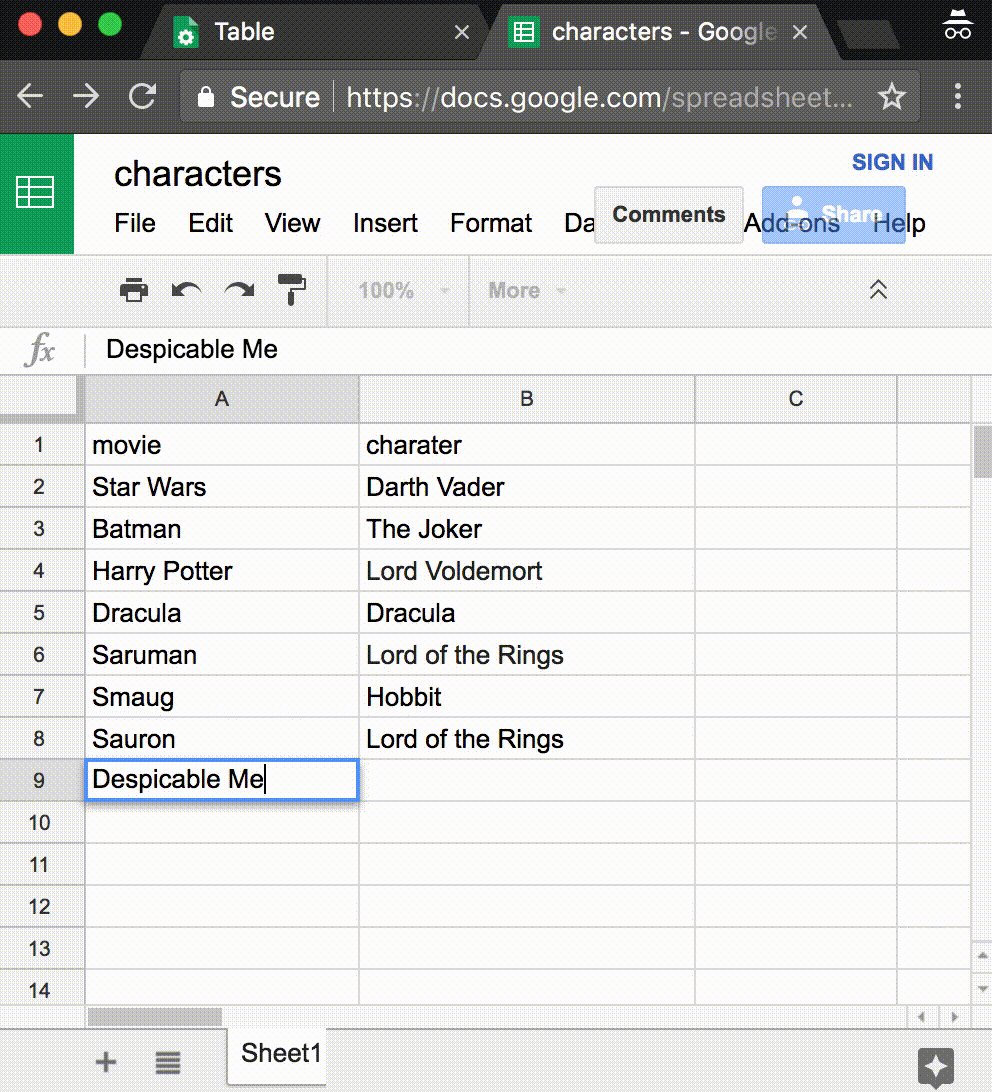
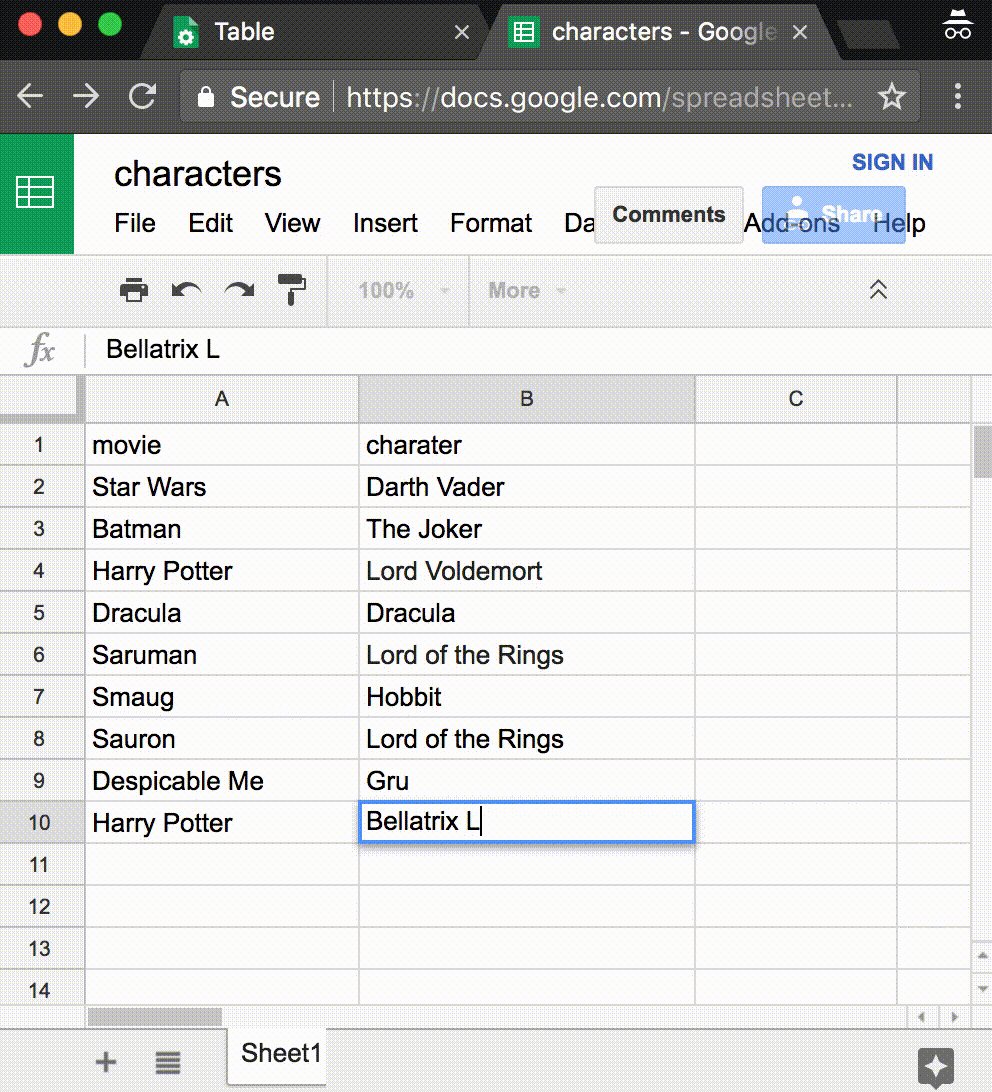
<script src="//load.sheetsu.com"></script>Easily embadable and searchable table created straight from Google Spreadsheet.

Sheetsu works on top of Google Spreadsheets. You don't need to move your data anywhere. Just plug our solution into your exsisting workflow.

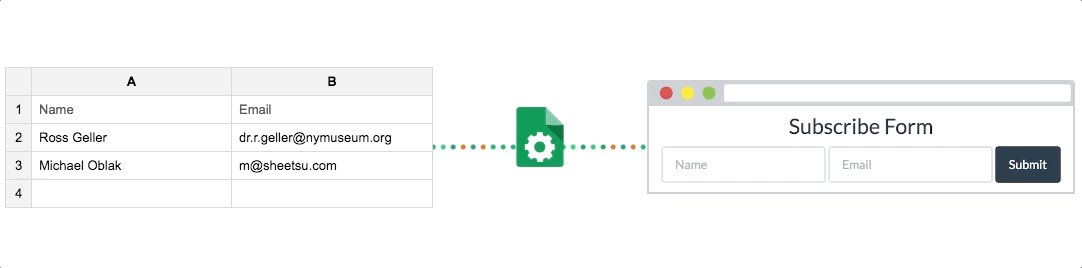
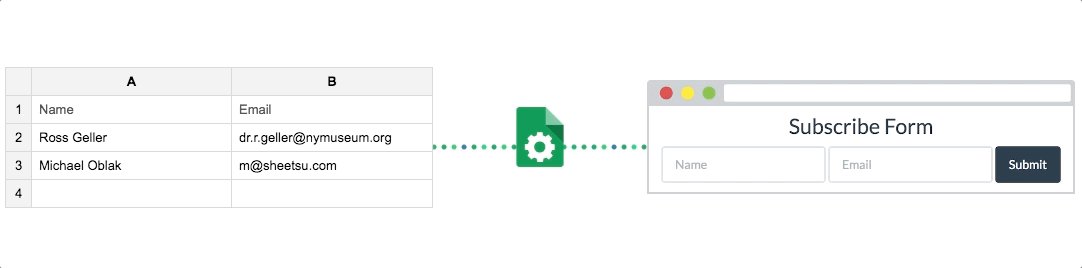
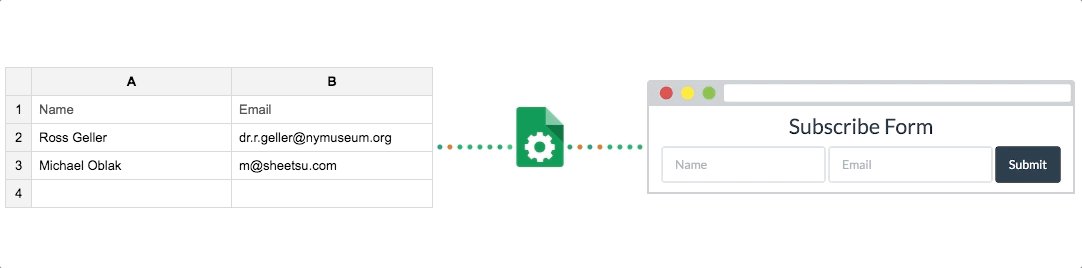
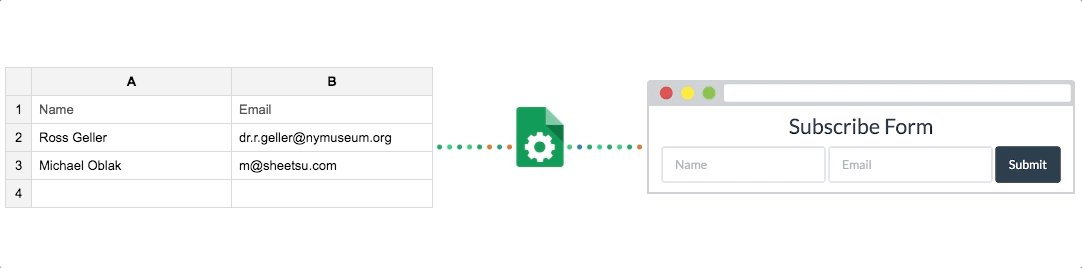
Sheetsu connects your spreadsheets with the web, mobile apps and much more. Write a word in Google Spreadsheets and the very next second you see the same word on a website or in a mobile app. Just refresh it.
Customize contact forms as you like. All data is stored in a Google Spreadsheets. It's simple, it's flexible, yet so powerful. Our clients are using Sheetsu connected forms to collect feedback and to get orders from the website.

Use Cases
Step-by-step tutorials
& success stories of our customers.
We've got your back
We want you to succeed.
Simple Docs
Our API is simple to use. But, what's even better - we've got libraries/SDKs/API bindings to most common technologies used nowadays. You can be up and run in a matter of seconds. You can find a lot of short examples, all different technologies in the docs.
Check docs →Help from a developer
If you need help with integration, we can handle it for you! With any paid plan, you get 1 hour with our developer. You can schedule a call with us. We will help you build an end-2-end solution and do Sheetsu work with your service/project.






Easy to implement
We've built language bindings so you can start creating in your favorite language. Or if you don't know how to code, just paste HTML code.
Sheetsu one-line implementation allows you to focus on your product and build great features. No setup, no token refreshing, no more quirky docs. Just get access to Google Spreadsheets from your code.
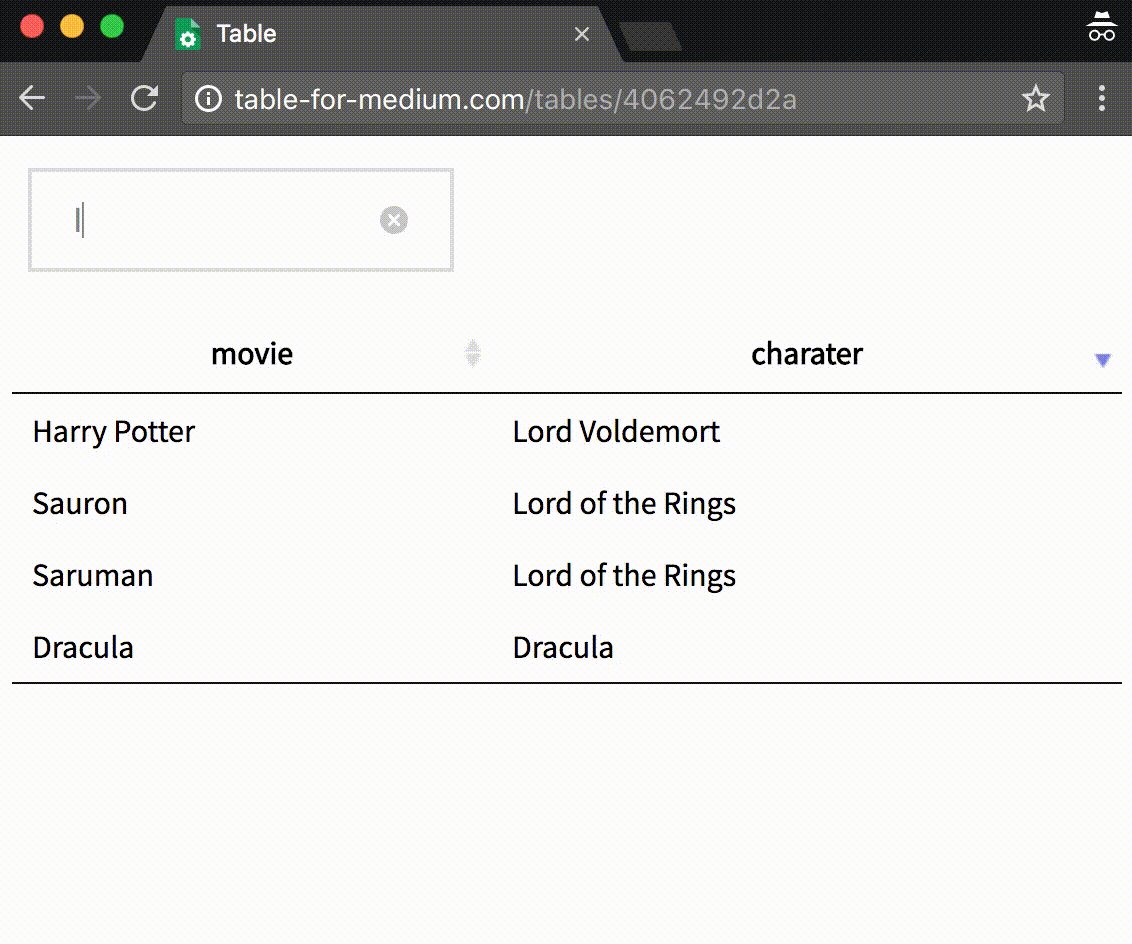
Search spreadsheet
Perform a search query on any number of columns with wildcards.
<!-- Get all records where score is 42 -->
<div sheetsu="https://sheetsu.com/apis/v1.0lh/020b2c0f" sheetsu-search='{"score": "42"}'>
<p>Name: {{name}}, score: {{score}}</p>
</div>
<script src="//load.sheetsu.com"></script># Get all rows where column 'score' is '42'
curl "https://sheetsu.com/apis/v1.0lb/020b2c0f/search?score=42"# Get all rows where column 'score' is '42'
client
.read({ search: { score: 42 } })
.then(function(data) {
console.log(data);
}, function(err){
console.log(err);
});# Get all rows where column 'score' is '42'
require 'sheetsu'
sheetsu = Sheetsu::Client.new("https://sheetsu.com/apis/v1.0lr/020b2c0f")
sheetsu.read(search: { score: 42 })# Get all rows where column 'score' is '42'
from sheetsu import SheetsuClient
client = SheetsuClient("020b2c0f")
client.search(score="42")// Get all rows where column 'score' is '42'
require('vendor/autoload.php');
use Sheetsu\Sheetsu;
$sheetsu = new Sheetsu([
'sheetId' => '020b2c0f'
]);
$response = $sheetsu->search([
'score' => '42'
]);<head>
<script src="//script.sheetsu.com/"></script>
</head>
<body>
<script>
function successFunc(data) {
console.log(data);
}
// Get all rows where column 'score' is '42'
var searchQuery = {
score: 42,
};
Sheetsu.read("https://sheetsu.com/apis/v1.0lw/020b2c0f/", {
search: searchQuery
}, successFunc);
</script>
</body>function successFunc(data) {
console.log(data);
}
// Get all rows where column 'score' is '42'
var searchQuery = {
score: 42,
};
$.ajax({
url: "https://sheetsu.com/apis/v1.0lq/020b2c0f/search",
data: searchQuery,
success: successFunc
});// Get all rows where column 'score' is '42'
import Foundation
let url = String(format: "https://sheetsu.com/apis/v1.0ls/020b2c0f/search?score=42")
let serviceUrl = URL(string: url)
var request = URLRequest(url: serviceUrl!)
request.httpMethod = "GET"
request.setValue("Application/json", forHTTPHeaderField: "Content-Type")
let session = URLSession.shared
session.dataTask(with: request) { (data, response, error) in
if let data = data {
do {
let json = try JSONSerialization.jsonObject(
with: data,
options: []
)
print(json)
} catch {
print(error)
}
}
}.resume()// Get all rows where column 'score' is '42'
using System;
using System.Net;
using System.IO;
namespace Sheetsu
{
public class Example
{
public static void Main(string[] args)
{
string sheetsuResponse = string.Empty;
string apiUrl = @"https://sheetsu.com/apis/v1.0lc/020b2c0f/search?score=42";
HttpWebRequest request = (HttpWebRequest)WebRequest.Create(apiUrl);
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
Stream stream = response.GetResponseStream();
StreamReader reader = new StreamReader(stream);
sheetsuResponse = reader.ReadToEnd();
Console.WriteLine(sheetsuResponse);
}
}
}# Get all rows where column 'score' is '42'
library(httr)
query <- list(score = 42)
response <- GET(
"https://sheetsu.com/apis/v1.0/020b2c0f/search",
query = query
)
data <- content(response, "parsed")// Get all records where score is 42 class SheetsuRead extends React.Component { constructor(props) { super(props); this.state = { data: [], }; } componentDidMount() { fetch("https://sheetsu.com/apis/v1.0lt/020b2c0f/search?score=42") .then( (response) => { return response.json() }).then( (json) => { this.setState({data: json}); }); } renderData() { return this.state.data.map((row) =><div key={row.id}>{row.id}. Name: {row.name}, Score: {row.score}</div>); } render() { return (<div> {this.renderData()} </div>); } }
What Our Customers Say

Abram Wilson
SV Angel

Jason Thane
General UI

Noel Branzuela
MediaWorks

John Rhoad
colab.la